-
[11번가] 메인 와이어프레임(역기획)_1서비스 기획 2023. 1. 12. 11:12
우선 본격적으로 11번가 서비스를 분석해보기 전에 메인을 분석 해보았다.

PC/모바일 웹을 우선으로 봐서 앱의 메인 구조는 어떻게 되어있는지 모르겠지만, 아마 비슷할 것이라고 생각이 든다.
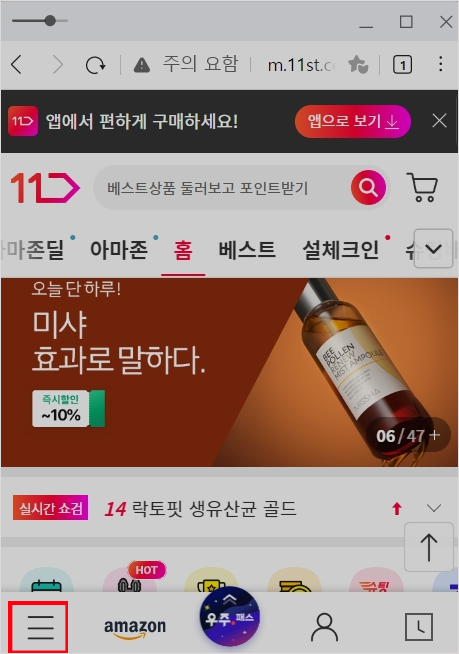
11번가의 제일 위쪽은 광고, 중요 알림, 앱다운로드 안내 등을 띄울 수 있는 레이어팝업형식의 배너가 뜨는데, 닫기 버튼을 클릭 시 해당영역이 사라진다.
검색까지의 영역을 헤더로 보고, 웹이나 앱의 카테고리 버튼은 하단에 고정영역으로 위치하고 있기 때문에 헤더 영역은 로고와 검색영역 장바구니가 위치하고 있다.
카테고리를 상단 영역이 아닌 하단에 고정영역으로 배치햇을까라는 생각에는
우선 모바일 웹 11번가를 보면 카테고리가 왼쪽 하단에 위치 해있는데, 아마 사용자 손동작(휴대폰 한 손 작동)을 고려한 배치가 아닐까 싶다.

11번가 모바일웹 메인 왼쪽 상단에 위치 해있으면 휴대폰으로 11번가를 접속하고 카테고리 기능을 이용할 때, 한 손으로 작동할 수 있는게 아닌, 다른 한손으로 휴대폰을 잡고 한 손으로 카테고리 버튼(햄버거 버튼)을 클릭하여 전체 카테고리를 볼 수있는데, 이게 사용하다보면 불편하다고 느껴지기에, 원모션으로 바로바로 볼 수 있게 하단으로 배치 해 놓은것이 아닐까 싶다.
특히 모바일 커머스를 사용하는 장소가 주로 "지하철", "집에서
누워서" 등 사용자가 사용하기 편한 환경에서 경험이 이루어지기 때문에 하단에 중요 서비스 기능으로 가는 버튼들을 배치하여 한 손으로도 충분히 작동하게 만들어진 것 같다.아무튼 이 하단에 영역에 대한 분석은 나중에 하고, 메인에 대한 분석을 해봣는데, 주로 메인은 모든 쇼핑몰, 플랫폼, 사이트 등 비슷한 구성과 유형을 갖는다.

11번가
쿠팡
지마켓상단에는 헤더(검색, 장바구니)와 배너영역을 중점으로 배치하여 사용자가 바로 검색을 할 수 있게 하였고, 헤더 영역 밑에는 키 비주얼 영역을 배치하여 주요 상품 광고를 안내하고 있다.
'서비스 기획' 카테고리의 다른 글
[11번가] 서비스 맵 작성(진행 중) (0) 2022.12.22